Memory dumps of a developer
Articles and tutorials on .NET Core, ASP.NET MVC, Kendo UI, Windows 10, Windows Mobile, Orchard
What's Json.NET
What is JSON ?
JSON(Javascript Object Notation) is a lightweight data format and is one of the widely used data format to transfer data between a server and a client. In JSON the data is transferred in text format and normaly in the form of Key Value Pairs.
Sample JSON
{ "FirstName": "Amal", "LastName": "Dev }So we developers most often stumble across scenarios where we need to map this attributes in JSON to domain entity. Mapping each attribute in the JSON to the properties of a class is tedious as well as a repetitive job. That's where frameworks such as Json.NET comes in handy, it helps you map the items using one single statment.
Json.NET
Json.NET is the most popular of them all and is widely used acros the world. Such is its performance and popularity that it became the defacto way of passing data in ASP.NET Web API. It started as a hobby project having very limited features and by 2006 it evolved into a great product with lot of features culminating with the release of the first version.
Another great advantage of using Json.NET is that it's a open sourced project and is free for commercial use too.
Features
Has a great serializer for converting .NET objects to JSON
High Performance
Creates indented JSON
Conversion from XML to JSON and vice versa
Supports frameworks from .Net 2.0 to 4.5, Silverlight, UWP
It's a free library and you can add to your project by either manually executing the command from the Package Manager Console window or by using the Package Manager in Visual Studio
Using Package Manager Console
Install-Package Newtonsoft.Json
Creating ASP.NET Core Web App Using VS Code
VS Code is a brand new cross-platform open source editor from Microsoft which supports a variety of languages. You can read more about it in following posts I have blogged earlier
Installing Visual Studio Code in Windows 10
In this post, I am going to show you to create ASP.NET app targeting ASP.NET Core framework. ASP.NET Core which was earlier known as ASP.NET 5 is built from the scratch, is very lightweight, more modular and cross platform.
Before we get started with this, there are some pre-requisites which needs to be setup properly for our sample to work.
- VS Code Editor
- Node.js
- Gulp
- Git for Windows
You can refer the following links for installing Node, Gulp and Git
Installing node.js in Windows 10
Installing Git Client in Windows 10.
Scaffolding Using Yeoman
Today, I am going to explain the scaffolding process using Yeoman. If you are hearing the word Yeoman for the first time, please refer my earlier post on Introuduction to Yeoman to get a better idea.
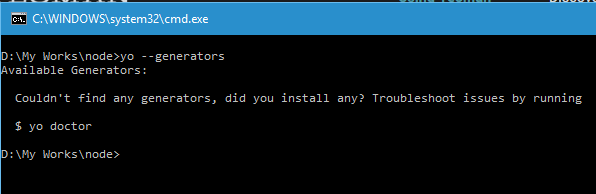
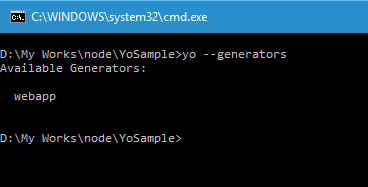
So let's see what all generators are installed in the system using the command
yo --generators
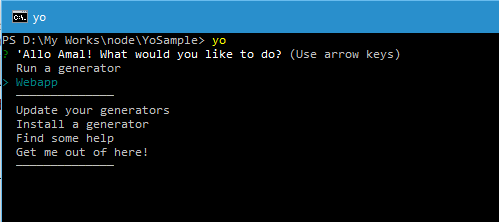
There are no generators available in my system right now. So let me install one using the Install command or use the option from the menu
yo
So let's install the webapp generator using the following command.
npm install --global generator-webapp
This will install the webapp generator globally and if you run the yo --generators command, it will list the newly added generator. Now let's create a folder for our project and run the following command from the root folder of your project to scaffold items.
Before doing that you need to make sure that you have bower and gulp already installed in your system. Otherwise you won't be able to proceed with the scaffolding operation. I have already blogged about the installation procedure for bower and gulp and use the below links for accessing it
Installing Bower on your Windows machine
Run the statement below to start the scaffolding.
yo webapp
Working with Multiple Tasks in Gulp
In this post, I am going to create a gulp program which will do check my js files for any errors, concatenate, minify and rename our js file. For that I am going to make use of the following plugins.
- gulp-jshint
- gulp-concat
- gulp-rename
I am assuming that you are already familiar with Node and packaging frameworks such as Grunt or Gulp, then you can proceed to the below part. If you are new to this, then you can refer my previous post on how to set up gulp and about gulp tasks in the links given below
Getting Started with Gulp
Gulp Tasks in Detail
First thing we need to do is installing the required plugins in our project. The below command will download and install all the three plugins at once.
npm install --save-dev jshint gulp-jshint gulp-concat gulp-rename gulp-uglify
Once you executes the command, will get an output as the one below.
result
Now we will create a file to define all the tasks for gulp and is saved as gulpfile.js
var gulpMod = require("gulp"); var jshintMod = require("gulp-jshint"); var jsconcatMod = require("gulp-concat"); var uglifyMod = require("gulp-uglify"); var jsrenameMod = require("gulp-rename"); //sanity check gulpMod.task("sanity", function(){ return gulpMod.src("scripts/*.js") .pipe(jshintMod()) .pipe(jshintMod.reporter("default")); }); gulpMod.task('scriptsmanip', function() { return gulpMod.src('scripts/*.js') .pipe(jsconcatMod('all.js')) .pipe(gulpMod.dest('dist')) .pipe(jsrenameMod('all.min.js')) .pipe(uglifyMod()) .pipe(gulpMod.dest('dist')) }); gulpMod.task("trackChanges", function(){ gulpMod.watch("scripts/*.js",["sanity",'scriptsmanip']); }); gulpMod.task('default',['sanity','scriptsmanip']);Gulp Tasks in Detail
In this post I am going to explain about the 5 methods availabe in Gulp and it's functionality in detail.In the earlier post, I have gone through the process of setting up Gulp in your local Windows box and also about getting started with a simple task. You can refer that post here.
As I mentioned in that post, there are only five methods available in git, namely
- task
- run
- watch
- src
- dest
gulp.task() is used for defining our tasks. Expected parameters are task name, array of task names and a function that performs the task.
Syntax
gulp.task('<task name>',['<task 1>','<task 2>'], funtion{});The second parameter is optional, so the task method can have two forms
gulp.task('parenttask', funtion{
// perform parent task
});gulp.task('childtask', ['parenttask'], funtion{
// perform child task after parent task is completed
});gulp.src() is used to provide the path for our source files and it takes two parameters, one glob and an optional options object. In the src method, .pipe function is called extensively to chain output into other methods.
Syntax
gulp.task('<glob>', funtion{});Getting Started with Gulp
Gulp is a automation tool that will help you to automate common tasks such as minifying the css and scripts, compiling preprocesed css during the development of a website. Gult is built on top of Node.js and you need to have it installed on your machine before you proceed with installation of Gulp. If you are not familiar with Node.js installation, then you can read my post here on how to install it on your Windows machine.
We will be using Node Package Manager or npm to install Gulp globally in the system. So use the command below to start the installation
npm install --global gulp
In this statement we are telling Node Package Manager to install the gulp in your system and by specifying the global switch we are making it available for all the projects too. You can also specify -g as shorthand instead of --global
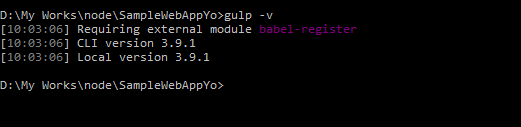
You can verify whether Gulp has installed successfully or not by executing the following statement,
gulp -v
which will list the version of Gulp as shown below.
Installing packages using Bower in your Windows machine
In the last post, I have detailed the steps needs for installing Bower in your Windows machine and in this one I will be showing how to use Bower to install packages in your projects. If you have missed my earlier one on installation, you can read it here.
If you want to use bower in your project, you need to initialize it first. You can do that using the bower init command to create bower.json file in the root folder and you can create one manually using any text editor.
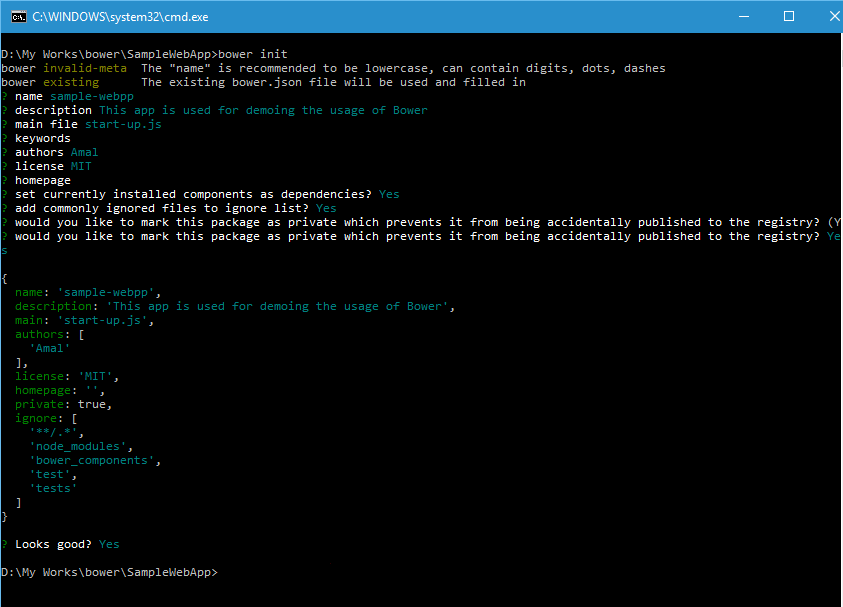
When you execute init command, it will ask some questions and it's not mandatory to give answers for that. Once it's with collecting data it will ask for a confirmation to save the changes and creates the json file.
bower init
Output
So we have the environment setup for the project and let's add jQuery. Since I am not sure about the locations of the packages, I will search for it in the registry and will then install it. For searching the registry, we have got two options, one option is using the Bower website and other is from the command line.
Syntax for searching from CLI
bower search <query>
Installing Bower on your Windows machine
Managing dependencies is one of the hardest job in the life of a web developer. For example, Whenever we installs a new library, we may need to add other libraries which our newly added library depends upon for working correctly. Some times adding incorrect versions also will give undesired results. This problem was solved by package manager applications like NuGet for server side frameworks.
For client side frameworks, it's even a bigger issue. A web site will normally contain a lot of client side frameworks such as jQuery, AngularJS, MomentJS etc and keeping track of updates and making sure that specific versions are used by libraries is a tedious job. That's where tools like Bower comes in handy
Bower makes sure that it installs the right versions of the packages and dependencies we need. It can manage components that can have HTML, Javascript, fonts, css, image files etc. What Bower basically does is that searches for the web for the package and dependencies all over the web, downloads and saves it for your use. It creates a file called bower.json which it uses for tracking the saved ones.
Let's now proceed with installation of Bower. You will need Node.js in the machine as we are using Node Package Manager or npm for installing Bower. If your machine doesn't have one, head over to this post to know more about installing Node.js.
So the command used for installing bower is
npm install -g bower
This statement will install bower globally in your system, meaning it's avaliable for all of the projects you are going create from now.
Getting Started With Yeoman
Yeoman is another great code generator which can create any type of app. It's a language agnostic scaffolding system which helps us to get started with projects very easily and rapidly.
The main component is the generators which are like plugins for Yeoman. It's the role of these generators to create the project for different types of languages such as C#, Python, Java etc. There are tons of generators available in the public domain which helps you to get started with most of the languages under the sun.
In couple of earlier posts, I had gone through the process of installing and setting up Node.js in your local machine. If you have missed that part, you can refer them in the links given below.
Installing node.js in Windows 10
Creating Your First Application With Node.js
Along with Node.js some other utilities will also get installed during the installation of node and one of them is Node Package Manager or npm. For installing Yeoman, npm is needed because Yeoman is being delivered as node package.
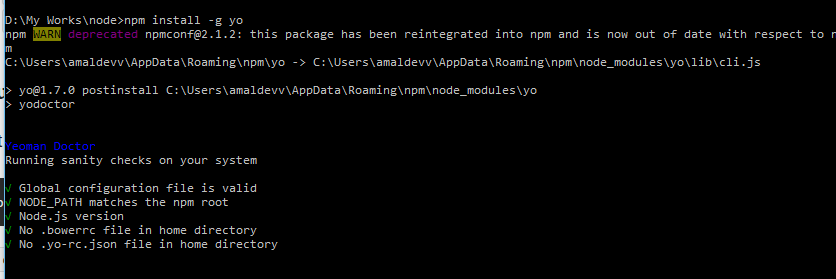
Yeoman has a command line utility called yo which is used for creating projects using generators. So we will go ahead and install yo using npm using the command below.
npm install -g yo
Creating Your First Application With Node.js
In the earlier post, I showed you how to install Node.js in your local machine and how to verify whether it's running correctly or not. If you missed that one, you refer it here.
A Node.js program contains mainly 3 blocks.
- Import Required Modules
- Create Server
- Intercept Request and Return Response
Let's create a program and will explain the blocks in detail with examples.
Basically our program will intercept the request and will send the IP address from where the request originated as the response back to the client. For that first we need to import the http module which can be done using the require attribute as follows
var httpMod = require("http");Here the httpMod variable will store the http instance returned by the require module. This is the first block in the Node.js program where you import all your modules using the required directive.
In the next block, we will create the server which will listen in the specified port for incoming request from the client and returns the response.
httpMod.createServer(function(request,response) { response.writeHead(200, {'Content-Type': 'text/plain'}); response.end("Requested From ->" + request.connection.remoteAddress); } ).listen(9095);
Connecting Azure Blob Storage account using Managed Identity
Posted 12/9/2022Securing Azure KeyVault connections using Managed Identity
Posted 11/26/2022Manage application settings with Azure KeyVault
Posted 11/9/2022Adding Serilog to Azure Functions created using .NET 5
Posted 4/3/2021Learn how to split log data into different tables using Serilog in ASP.NET Core
Posted 4/23/2020